Are you struggling to edit your Elementor widgets? Fret not! We’re here to guide you through the process with utmost clarity and simplicity. In this comprehensive article, we’ll walk you through the steps of editing Elementor widgets, ensuring you have a seamless experience while enhancing your website’s design.
Elementor is a powerful visual builder that empowers you to create stunning websites without any coding knowledge. However, if you’re new to Elementor or simply need a refresher, understanding how to edit widgets can be a crucial skill to unlock the full potential of this versatile tool.
So, let’s dive right in and explore the step-by-step process of editing Elementor widgets:
Step 1: Accessing the Elementor Editor

To begin editing your widgets, you need to access the Elementor editor. This can be done by navigating to your WordPress dashboard and selecting the page you wish to edit. Once you’re on the editing screen, look for the “Edit with Elementor” button, which will launch the Elementor editor.
Step 2: Locating the Widget
Within the Elementor editor, you’ll find an array of widgets available in the left-hand sidebar. Take your time to explore the extensive widget library and find the specific widget you wish to edit. The widgets are conveniently categorized, making it easier to locate the one you need.
Step 3: Adding the Widget to Your Page
To edit a widget, you first need to add it to your page. Simply drag and drop the desired widget from the sidebar onto your page canvas. Elementor’s intuitive interface allows you to position the widget wherever you want within the layout.
Step 4: Customizing the Widget
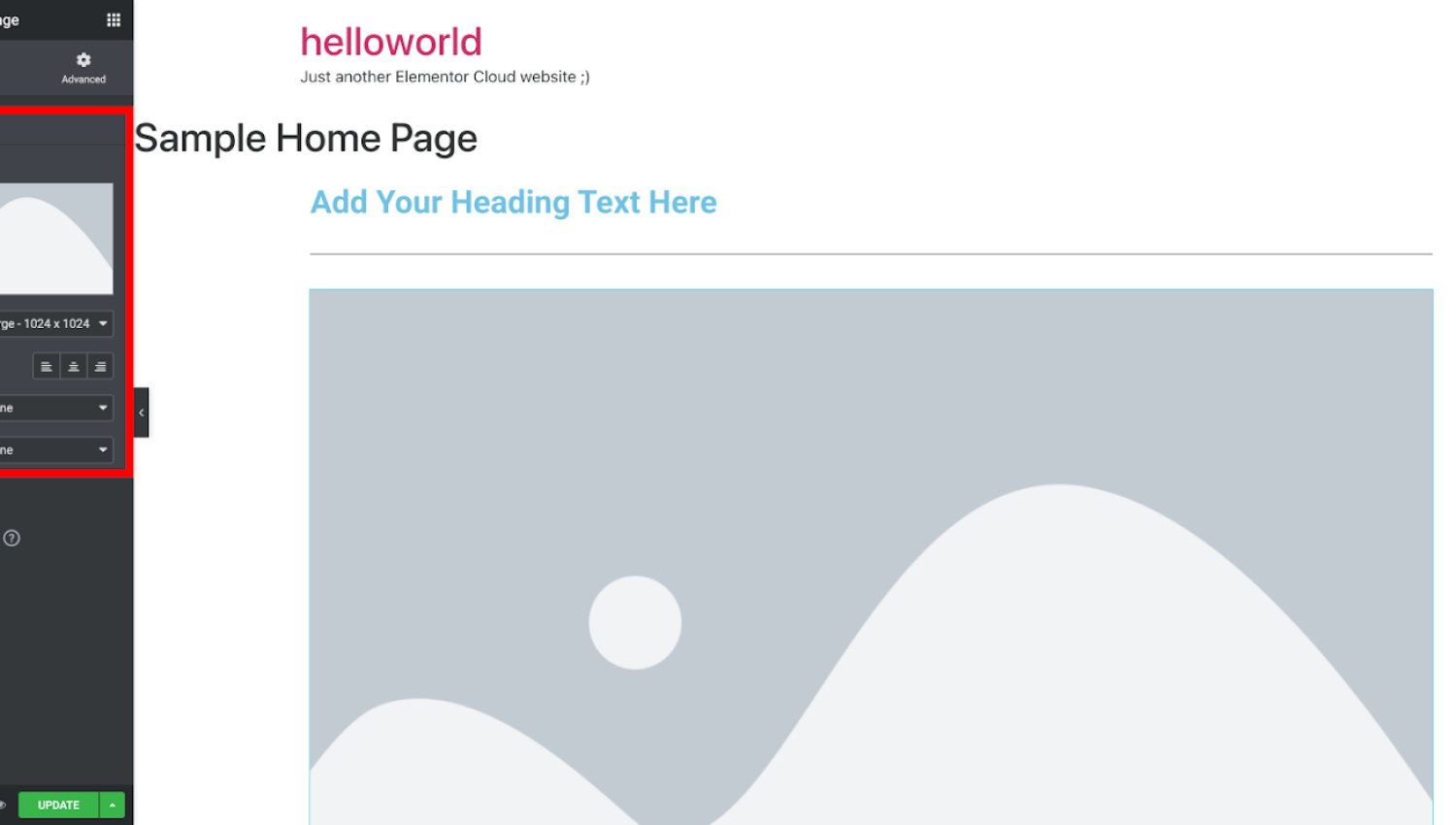
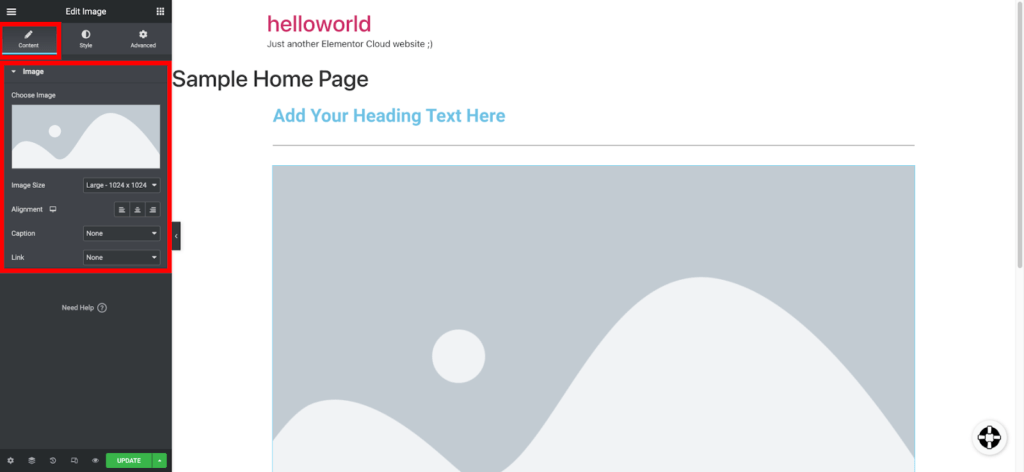
Once the widget is added to your page, you can begin customizing it to match your desired design and functionality. The Elementor editor provides a range of options to tweak various aspects of the widget, including content, style, and advanced settings. Explore these options to personalize the widget according to your preferences.
Step 5: Saving Your Changes
After you’ve made the necessary edits, it’s crucial to save your changes to ensure they take effect. Simply click the “Update” button to save your progress. It’s recommended to periodically save your work to avoid losing any modifications.
And there you have it! By following these steps, you can confidently edit Elementor widgets and elevate the visual appeal of your website.
Remember, Elementor offers limitless possibilities for customization, so don’t hesitate to experiment and unleash your creativity. Happy widget editing!